
Es hat sich schon wieder bewahrheitet: Wer einen hohen Turm bauen will, muss lange am Fundament arbeiten. Lange im Sinne von gründlich.
Ein UI/UX-Projekt (von zweien) liegt hier – ich es bearbeitend – auf meinem Tisch. Ich brauche die Grundlagen. Ich muss sie mir erarbeiten, denn wir fangen neu an. Es gibt eine App, aber die ist mehr für die Fachleute, die Innovators, die Freaks and Geeks, die gerne basteln und auch nicht davor zurückscheuen sich schnell einen Adapter für den Rasperry Pi zusammenzulöten und dann die Ports mit php oder ... zu programmieren. Aber jetzt soll diese App auch für Menschen wie du und ich, also alltagstauglich, nutzbar sein. So, wie wir es von zahlreichen anderen Apps auch gewohnt sind. Übersichtlich, klar verständlich, logisch nachvollziehbar, ohne davor Informatik, Mechatronic oder Elektronik studiert haben zu müssen.
Ich brauche meine UI-Designgrundlagen, doch der Entwickler will schon die hübschen Screens sehen. Es ist das gleiche Problem. Die Screens sind die ersten Etagen des Hochhauses, dass da entstehen soll. Aber das Fundament muss passen, sonst gelingen die ersten Etagen nicht und das Hochhaus mit seinen 47 Stockwerken schon gar nicht.
Ich brauche zuerst ein Alphabet, erst dann kann ich den Roman schreiben. So könnte man das auch ausdrücken.
Gegen den Druck des Entwicklers – und weil es anders gar nicht ordentlich möglich ist – erarbeite ich mir diese Grundlagen, über Wireframes (also groben Skizzen), über Verständnis der einfachen Funktionen, über Einfühlen in potentielle User entstehen die Abläufe und daraus der voraussichtliche Bedarf an Interaktionselementen.
Doch das ist nur ein Teil – der funktionale. Der muss aus Nutzer-Sicht (und also ohne Entwickler-Kenntnis) nachvollziehbar oder vorstellbar sein. Das Gedankenmodell, das sich der Nutzer davon macht, muss über das User-Interface in das reale technische Modells des Entwicklers übersetzt werden. Das gelingt durch passende Interaktionselemente und vor allem durch die Texte der App. Durch richtige (treffende und für den Nutzer) verständliche Begriffe.
Das war ja einer der Mängel an dieser katastrophalen User-Experience mit der Wiener PCR-Test-App. So dankbar wir auch dafür sind, dass es das hier gegeben hat, so ein UI ist in unserer Zeit nicht entschuldbar, das hätte nicht sein müssen, auch wenn es schnell entwickelt werden musste. Aber vielleicht mockiere ich mich ein ander Mal länger darüber.
Der zweite Mangel, war die Schrift selbst – sie war falsch gewählt, zu dünn, geschmäcklerisch.
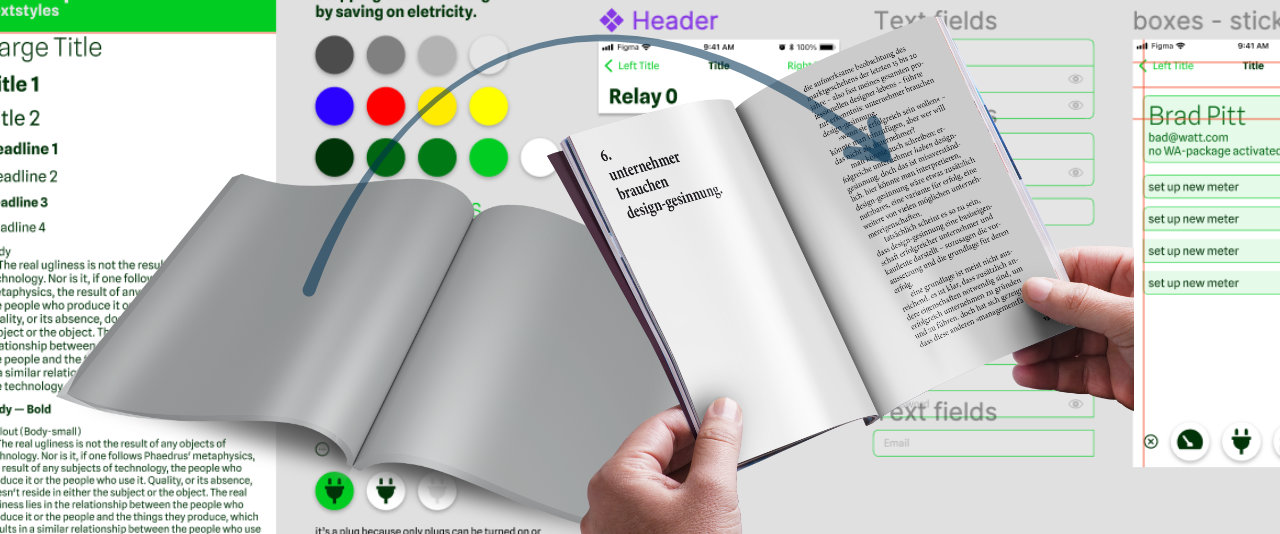
Der richtige Text, die richtigen Begriffe, sind der eine Teil, sie richtig darzustellen, der andere. Schrift und Farben müssen stimmen. Die Farben müssen so gewählt sein, dass farbenschwache Menschen damit zurechtkommen, die Schriftgrößen müssen der Sehkraft der Nutzer gerecht werden. Ein kleines Display (das Smartphone) kann ich ja nicht beliebig weit weg halten, damit ich als älterer Nutzer scharf sehe, denn dann sind mitunter die Buchstaben schon zu klein. Sie wären lesbar, wenn die Schrift kräftiger (wir sagen, fetter) wäre, aber die (meist jungen) Designer wählen die moderne und am Großbildschirm hübsch anzusehende dünne Variante (wir erinnern uns mit Schaudern an iOS7 mit Neue Helvetica Extra Light – ein echtes Armutszeugnis für Apple).
Also weiter am Fundament bauen: Schriften auswählen, die tauglich sind (auch für Print-Anwendungen und später zu erwartende notwendiger Kommunikationsmittel). Die Schriften sollen auch nicht in beliebigen Größen verwendet werden, sondern nach einem System – zusammengehörig wirkend. Schließlich brauchts diese Farbsystem.
Die Zutaten liegen vor, damit entstehen jetzt erste Basisbausteine. Eingabefelder, Auswahlfelder, Anzeigen, etc.
Jetzt, wo diese Elemente und die Gestaltungsgrundlagen vorliegen, kann ich beginnen und die ersten Etagen aufbauen. Jetzt wird auch klar, wo die Elemente anzupassen sind und welche noch notwendig sein werden. Jetzt entsteht eine Etage nach der anderen und die Arbeit gelingt immer zügiger je mehr Etagen entstehen.
Das ist nicht deshalb so, weil es eine einfache Arbeit ist, sondern weil die Grundlagen vorher geschaffen wurden.
Wenn ich jeden Baustein extra gießen und anmalen (oder sogar entwerfen) muss, dann werde ich sehr langsam bauen. Wenn ich mir Zeit lassen und einen brauchbaren Standard definiere aus dem sich eine Serie an Standardbausteinen ableiten lässt – Lego – dann bin ich zügig im Bauen. Ich kann dann noch immer Spezialbausteine hinzufügen. Auch die entstehen schneller, weil sie einem Prinzip folgen. Der Raster, die Art und Weise, das wurde alles – gut überlegt! – vorbereitet und beschleunigt die Entscheidungen. Jetzt geht’s dahin.
Für den Roman brauchen wir erst die Buchstaben, für das Hochhaus das stabile Fundament.
Auch die verkaufbare Innovation für einen sich verändernden Markt braucht so ein stabiles (robustes) Fundament.
PS: Wann immer du über eine Produkt-Innovation nachdenkst, du hast vier Möglichkeiten mit mir in Kontakt zu treten:
#BusinessModelCanvas #Managementdesign #DesignThinking #Servicedesign #Innovation
Also published on Medium.